Render is a networking app that enables students and junior employees to pitch ideas and collaborate on projects with peers.
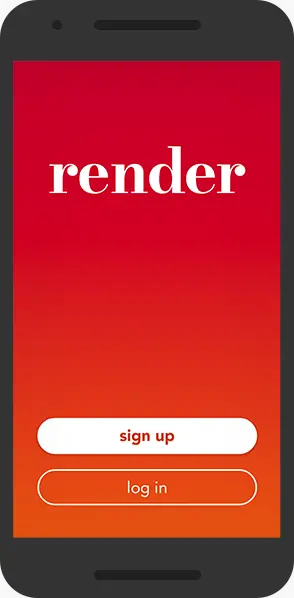
Render
Empowering Collaboration Among Emerging Talents
Year
2020
Project Type
Product Design
Agency
Solo Project
Contribution
UI/UX Design

Overview
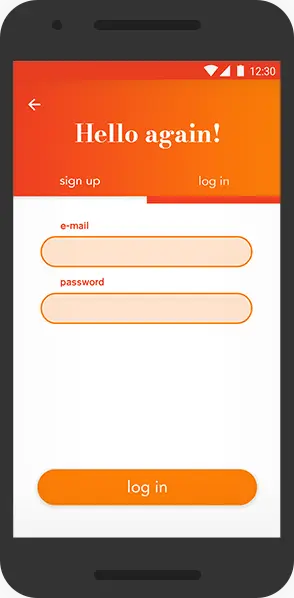
A networking app for freelancers and students
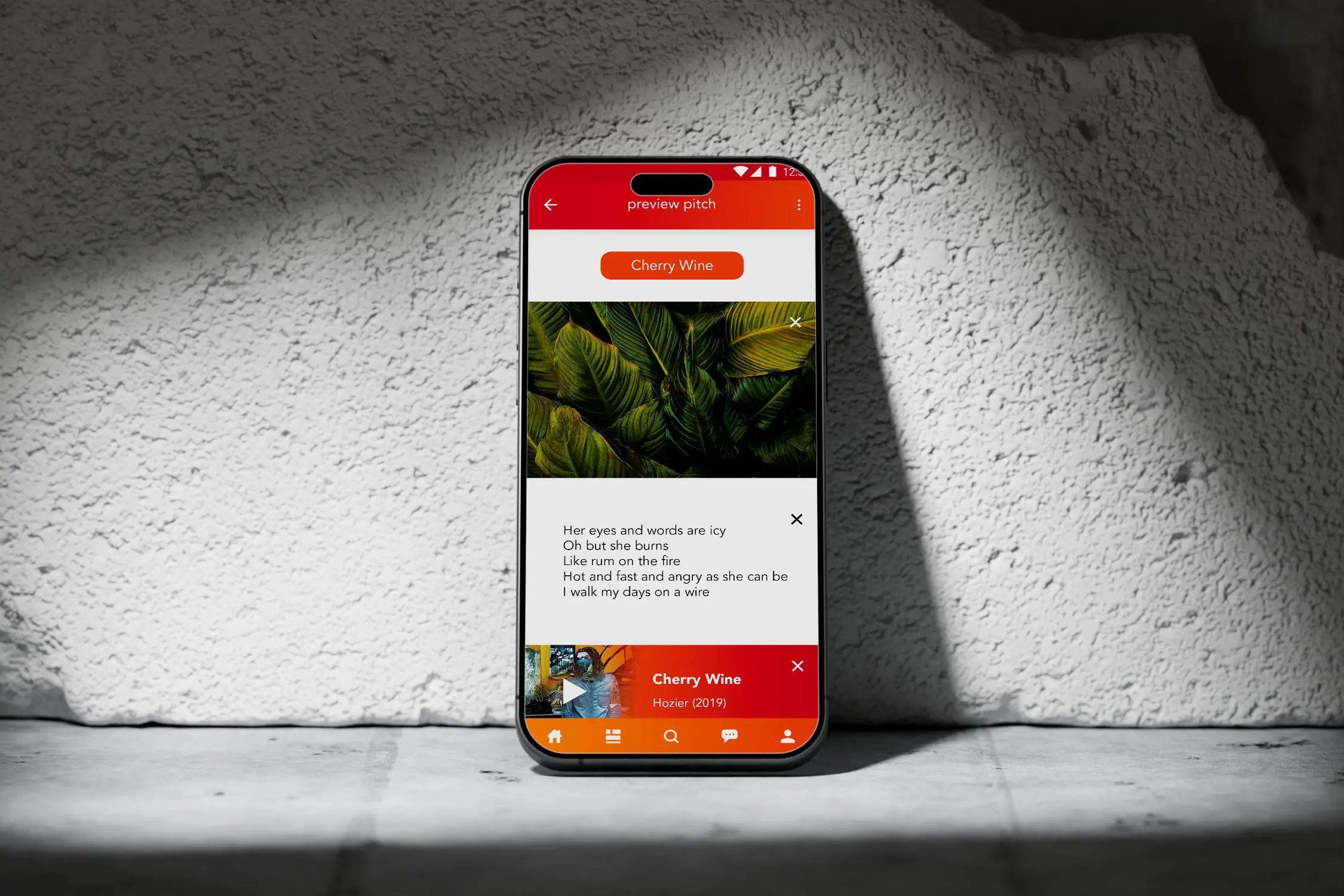
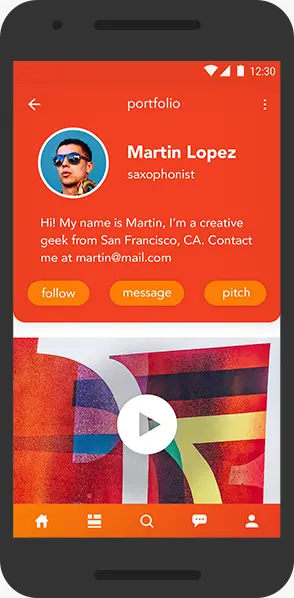
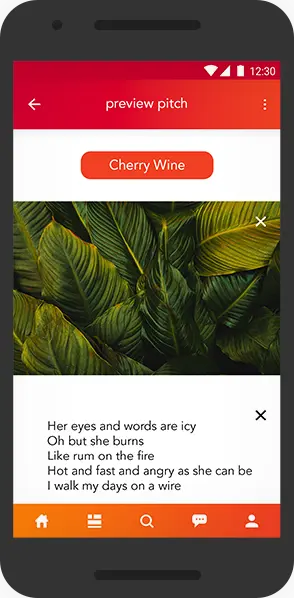
Imagine an app where freelancers, budding innovators and early-career professionals can effortlessly connect, collaborate, and create. Render was born out of the need for a unified platform where creators can pitch their ideas, find like-minded partners, and grow together. With the unique Pitch feature, users can combine text, images, video, and audio to create compelling presentations, attracting the right collaborators for their projects.
Challenge
Many students, junior employees and freelancers just starting out their professional journey face difficulties in finding the right partners for their projects. They need an effective way to present their ideas, connect with potential collaborators, and grow their professional network—all in one convenient place.
Solution
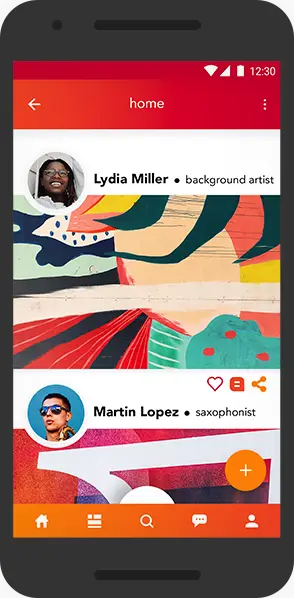
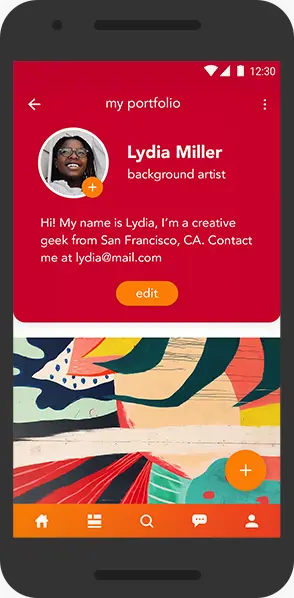
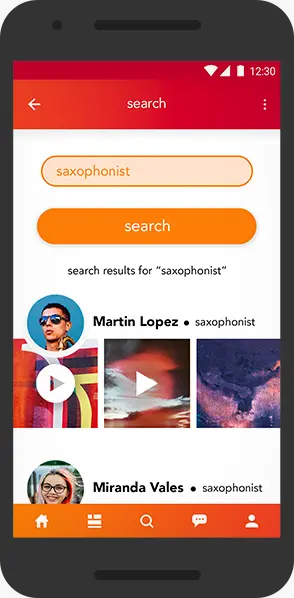
Render combines an intuitive pitch creation tool with advanced search, intelligent matching and messaging features to provide a comprehensive platform for collaboration. This approach ensures users can not only present their ideas attractively but also find and work with the perfect partners to bring those ideas to life.

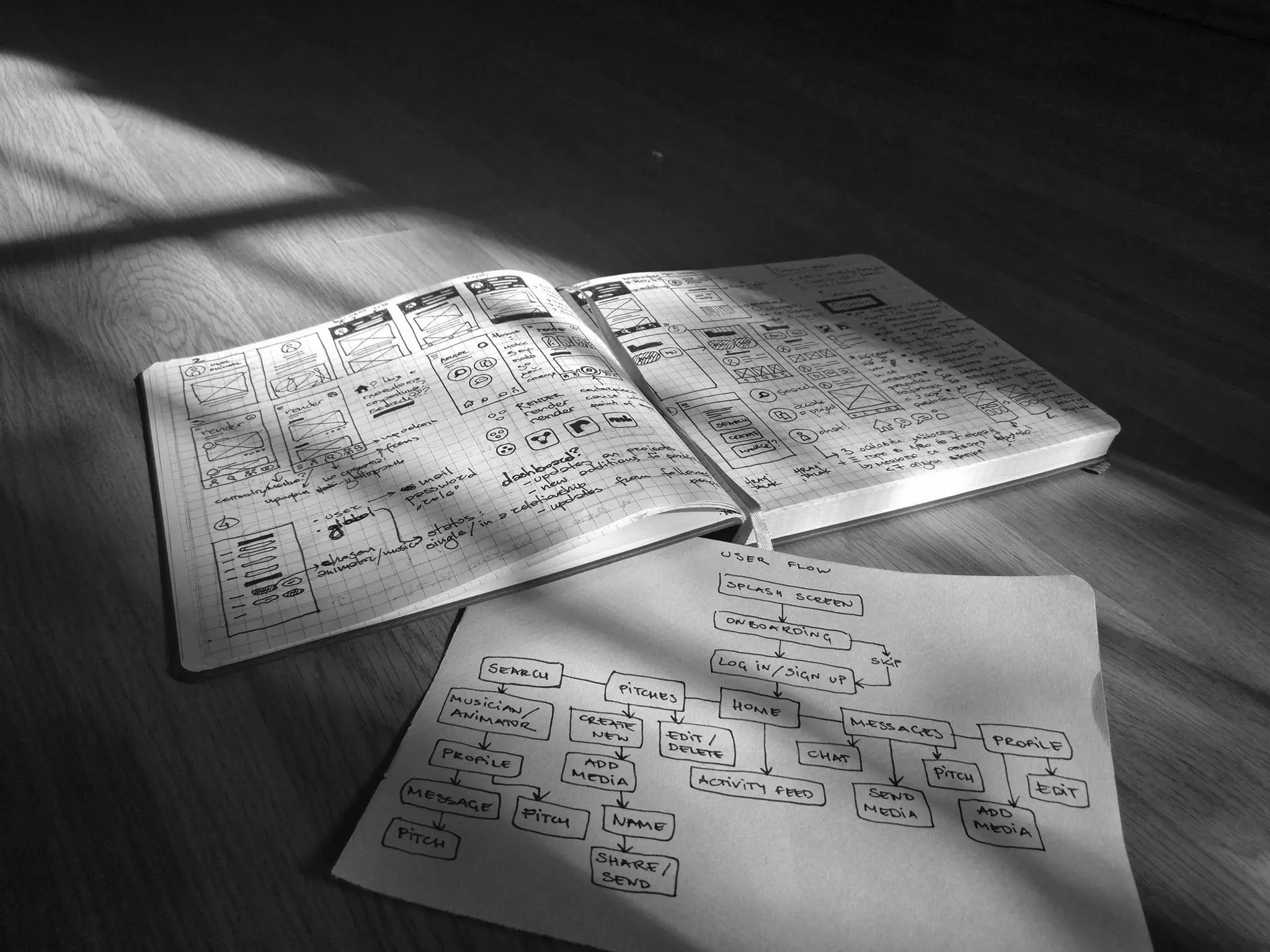
Discovery
A deep dive into the needs of emerging innovators
To design Render, I embarked on a journey to understand the collaboration needs of students and junior employees. This involved surveying 20 individuals aged 18-25, conducting in-depth interviews with 6 participants, and performing a competitive analysis of 4 similar platforms. The goal was to uncover the core needs and frustrations related to finding collaborators and managing projects.
Key Takeaways
- Users need a visually engaging way to pitch ideas.
- Finding collaborators with complementary skills is a significant challenge.
- Advanced search features are crucial for connecting users with the right collaborators.
- Seamless communication features are critical for coordination.

Solution
Pitch perfect: Your all-in-one collaboration wingman
Render acts like a personal collaboration assistant, helping users pitch their ideas, find suitable partners, and expand their professional network. With the Pitch feature, users can create multimedia presentations that stand out, while advanced search and intelligent matching ensure they connect with the right people.
Problems Solved
- Difficulty in presenting ideas compellingly.
- Finding team members with complementary skills.
- Connecting users with the right collaborators through advanced search and matching algorithms.
- Maintaining seamless communication among team members.


User Persona
Brian the Aspiring Innovator
"On a typical day, I juggle coding classes, brainstorming sessions, and coffee-fueled study groups. I love diving into new tech projects and connecting with peers who share my passion for innovation."
Profile
Age
22
Location
San Francisco, CA
Occupation
Senior year in Computer Science
Goals
- Collaborate on innovative app development projects
- Build a strong portfolio before graduation
- Network with peers and industry professionals
Personality
Frustrations
- Difficulty finding partners with the right skills
- Limited experience in pitching ideas
- Challenges in managing project tasks and communications













Typography
Bodoni
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Body text
Avenir
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Body text
Color Palette
Primary
The primary color is used for interactive elements such as CTAs, links and interactive states
Candy Red
Secondary
The secondary color is used for secondary interactive elements on a colored background
Tangerine
Tertiary
The tertiary color is used to differentiate profiles and in menu options.
Tiger Orange
Neutral
The neutral palette is used for text, backgrounds, image overlays and rules
Grays